この Web サイトを WordPress でリニューアルオープンしたのが 2016 年です。もう随分昔になりますが、その間 Web 界隈も色々な進歩というか更新があり、そろそろ WordPress の設定を含め、Web サーバの全体的な見直しを始めました。
まずは、HTTP2 への対応(このサイトを参照)、そしてプラグインの見直し、また今回はフォントや文字サイズ等、Web サイトの見え方について検討してみました。
本来、HTML は見る環境に依存しないフォーマットとして、画面サイズやフォント、文字サイズ等は、個別具体的には設定しない事が前提でした。
しかし、PC 等の大きな画面で見る画面設定や、スマホやタブレット等の限定された画面サイズで見る設定と、各々分離してきた関係で、従来、印刷物用に発展してきたDTP(Desk Top Publishing)と、同等の機能とデザイン性を持つように変わって来た感じがします。
今回、この Web サイトで特定の表示用フォントを指定したり、gist のような外部サービスを取り込んだ場合に、そのエンベデッドな画面のフォントサイズ変更の方法等をご紹介します。
表示用フォントの指定
今回は、WordPressのプラグインを使った簡単な方法です。
Fonts Plugin | Google Fonts Typography
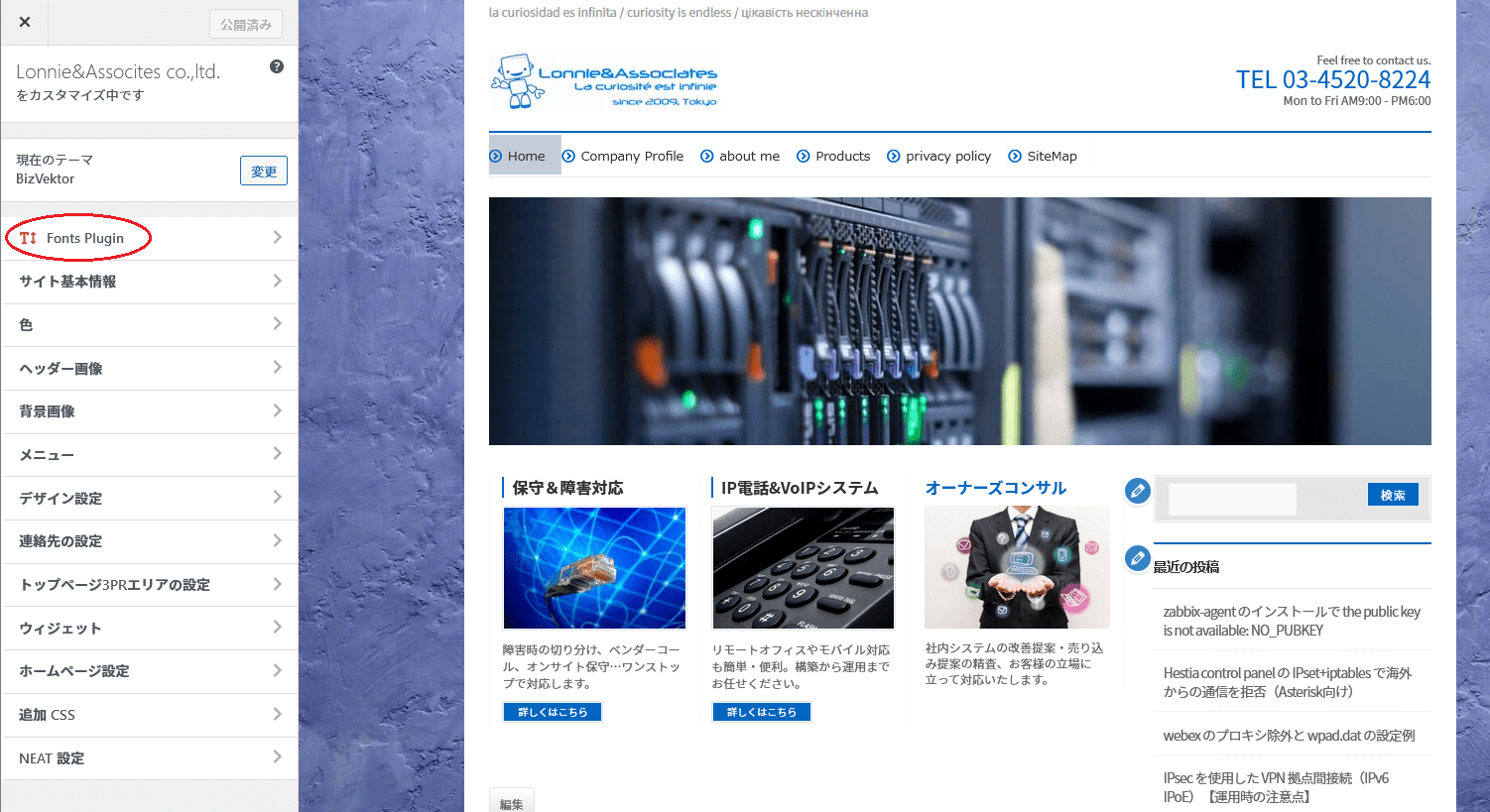
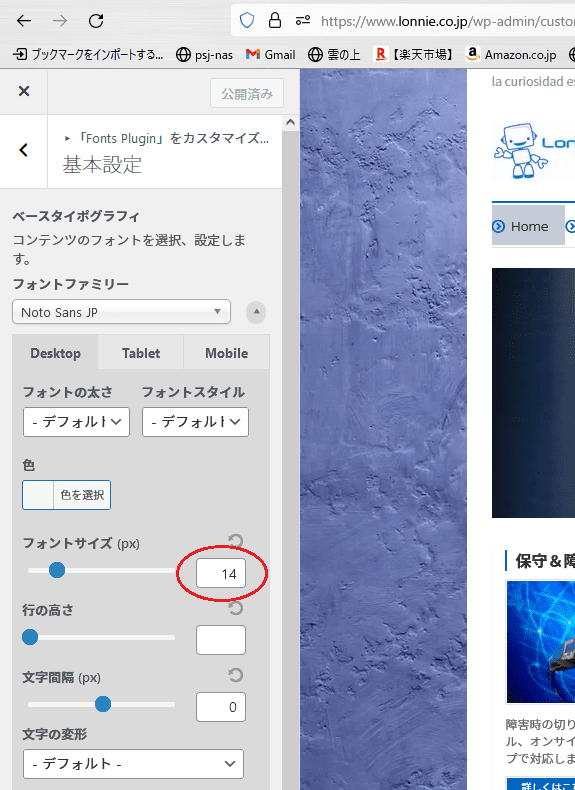
このプラグインをインストールすると、WordPressの外観のカスタマイズに新しく Fonts Plugin という項目が追加されます。
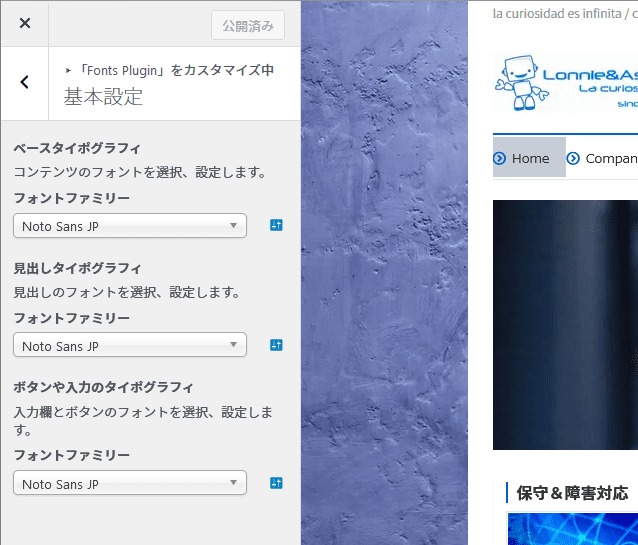
この項目を開き、基本設定でデフォルトのフォントを指定します。
とにかく、Google Fonts はものすごい種類(1,000以上?)があるので、とても全部を試してみることはできませんが、ネットでお勧めのフォントをいろいろ見て周り、最終的に Noto Sans JP というフォントを使う事にしました。
ベース・見出し・ボタンといった全てのタイポグラフィを、こ の Noto Sans JP を指定し、ベースタイポグラフィで、フォントサイズを 14px に指定しています。
pre, code タグのフォント指定
このサイトでは各種設定データや、プログラムコード等、等幅フォントでしかも技術系固有のフォントを使っています。例えば、ゼロとオーの違いが判別しやすいとか、I(アイ)と 1(数字)の違いがハッキリしているとか… この為に、本文とは別のフォントを指定します。
CSSカスタマイズ で設定します。
pre, code, var, samp, kbd, .mono {
font-family: Consolas, Menlo, Monaco, monospace;
font-size: 14px;
line-height: 1.2;
overflow-x:scroll;
}Consolas は Microsoft 製ですので、Windows マシンには最初からインストールされています。
Menlo, Monaco は、Mac 用のフォントです。
gist を参照して表示する場合、文字サイズが小さくて見づらい時には、これも CSSカスタマイズ で、下記を追加します。
.gist .blob-code-inner{ font-size:14px !important; }この設定でエンベデッド画面の文字サイズが指定できます。
詳しくは、こちら を参照してください。
サイトマップを作成するプラグイン
フォントの話とはちょっと違いますが、このWebサイトを作成時にインストールした PS Auto Sitemap を随分長い間利用してきました。久しぶりに、このプラグインのサイトへ行ってみると、なんとダウンロードできなくなっていました。
更新が止まっていたのは知っていたのですが、これを機会に、長い間愛用してきた PS Auto Sitemap から、新しく WP Sitemap Page に乗り換える事にしました。WordPress の最新バージョンにも対応、また、とてもシンプルで設定も簡単です。
サイトマップのページに張り付けたショートコードは、
[wp_sitemap_page display_category_title_wording="false"]
として、Category という表示は消しています。
注:半角[ ] を付けるとショートコードとして動作してしまうので、全角[ ]にしています。
こちらも、HTMLサイトマップの自動作成には最適なプラグインだと思います。おすすめです!